Cara membuat bingkai foto di Photoshop
Langkah 1: Perkecil untuk memberi ruang bagi perbatasan
Untuk membuat batas foto, kami akan menambahkan lebih banyak ruang kanvas di sekitar gambar. Jadi mari beri diri kita lebih banyak ruang untuk bekerja dengan memperkecil. Untuk memperkecil dari keyboard Anda, tekan dan tahan tombol Ctrl pada PC Windows, atau tombol Command pada Mac, dan tekan tombol minus . Ini memberi kami lebih banyak ruang untuk melihat perbatasan:

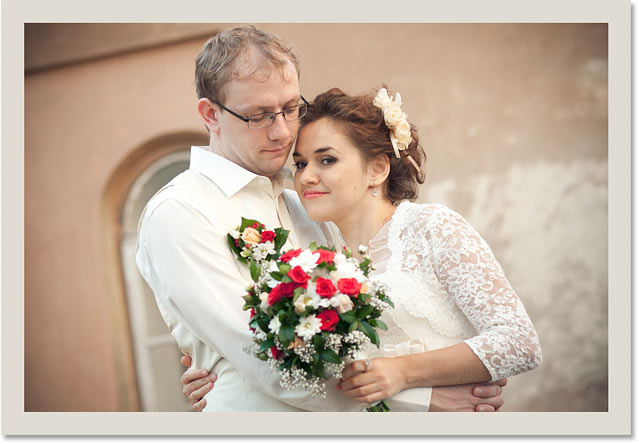
Perkecil dari gambar untuk memberi ruang bagi batas foto.
Langkah 2: Buka kunci lapisan Background
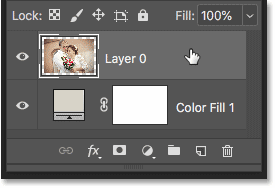
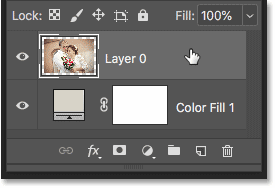
Jika kita melihat di panel Layers , kita melihat gambar pada layer Background :

Panel Layers menampilkan gambar pada layer Background.
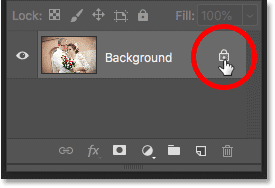
Kita perlu membuka kunci layer Background sehingga kita bisa menambahkan layer lain di bawahnya. Untuk membukanya, di Photoshop CC, cukup klik ikon kunci . Di CS6 atau lebih awal, tekan dan tahan tombol Alt (Win) / Option (Mac) di keyboard Anda dan klik dua kali . Ini menghapus ikon kunci dan mengganti nama layer menjadi "Layer 0":

Membuka kunci lapisan Background.
Langkah 3: Buka kotak dialog Ukuran Kanvas
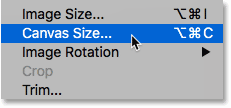
Untuk menambahkan lebih banyak ruang kanvas di sekitar gambar, buka menu Gambar di Bilah Menu dan pilih Ukuran Kanvas :

Pergi ke Gambar> Ukuran Kanvas.
Langkah 4: Tambahkan lebih banyak kanvas di sekitar foto
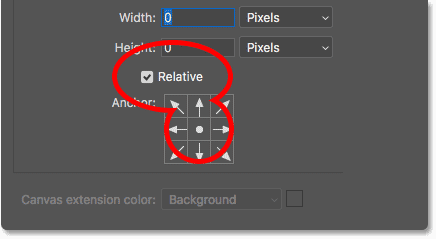
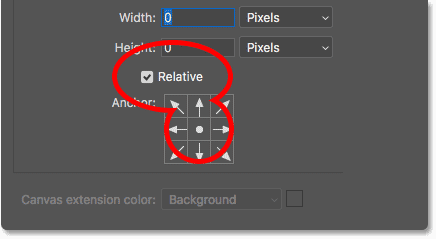
Di kotak dialog Ukuran Kanvas, pastikan bahwa opsi Relatif dicentang. Dan kemudian, di kisi-kisi Anchor , pastikan bahwa alun - alun pusat dipilih. Ini akan menambahkan ruang kanvas baru secara merata di sekitar gambar:

Pastikan Relatif dan alun-alun tengah dipilih.
Kemudian, masukkan ukuran yang Anda butuhkan untuk batas foto Anda ke bidang Lebar dan Tinggi . Ingatlah bahwa nilai yang Anda masukkan akan dibagi rata antara kedua belah pihak. Dan itu berlaku untuk lebar dan tinggi. Jadi jika Anda ingin batas seperempat inci di sekitar gambar, Anda sebenarnya ingin memasukkan 0,5 inci untuk Lebar dan Tinggi. Untuk batas 1 inci, Anda harus memasukkan 2 inci. Dengan kata lain, berapa pun ukuran yang Anda butuhkan, masukkan dua kali lipat dari jumlah itu.
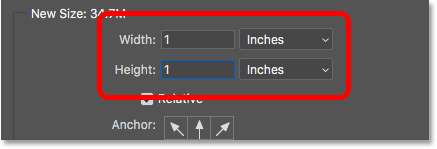
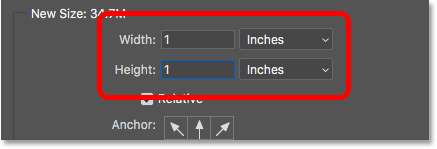
Dalam kasus saya, saya ingin batas setengah inci, jadi saya akan mengatur Lebar dan Tinggi menjadi dua kali jumlah itu, atau 1 inci :

Masukkan dua kali ukuran yang Anda butuhkan ke kotak Lebar dan Tinggi.
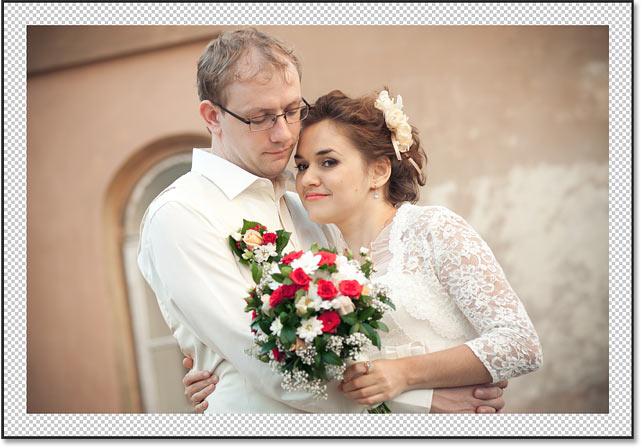
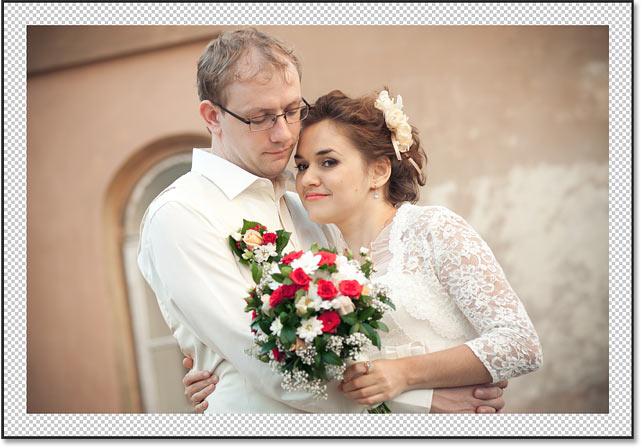
Kemudian, untuk menambahkan ruang kanvas, klik OK untuk menutup kotak dialog. Dan di sini kita melihat kanvas baru di sekitar gambar. Pola kotak-kotak berarti bahwa ruang saat ini diisi dengan transparansi, tetapi kami akan menambahkan warna ke depan:

Ruang kanvas baru yang akan menjadi perbatasan foto.
Cara membatalkan ukuran kanvas dan coba lagi
Jika Anda memilih ukuran yang salah untuk batas Anda, Anda dapat membatalkannya dengan membuka menu Edit dan memilih Batalkan Ukuran Kanvas . Kemudian buka kembali kotak dialog Ukuran Kanvas (buka Gambar> Ukuran Kanvas) dan coba lagi:

Pergi ke Edit> Undo Size Canvas.
Langkah 5: Tambahkan lapisan isian Warna Solid
Untuk mengisi garis batas dengan warna, kita akan menggunakan salah satu lapisan isi Warna Solid Photoshop. Di panel Lapisan, klik ikon Isi Baru atau Lapisan Penyesuaian di bagian bawah:

Mengklik ikon Isi Baru atau Lapisan Penyesuaian.
Dan kemudian pilih Warna Solid dari daftar:

Menambahkan lapisan isian Warna Solid.
Langkah 6: Pilih putih untuk warna batas foto
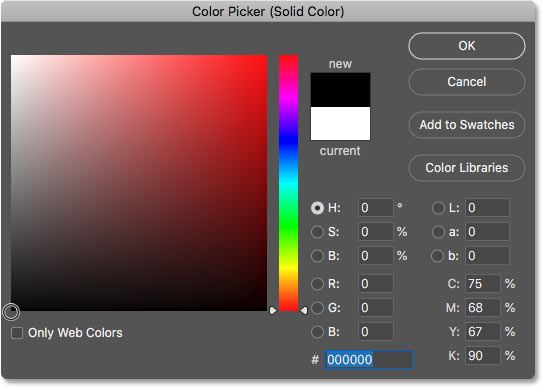
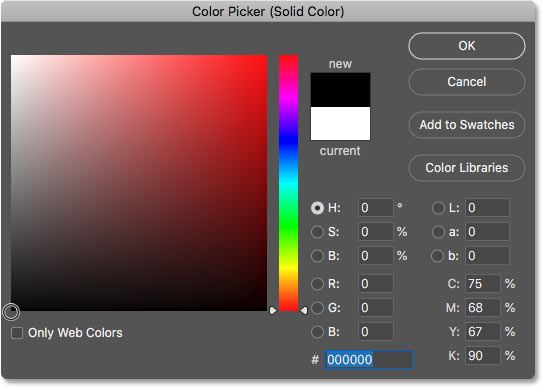
Di Color Picker , pilih warna yang Anda inginkan untuk perbatasan Anda. Saya akan memilih warna putih untuk saat ini, tetapi saya akan menunjukkan kepada Anda bagaimana cara mengubah warnanya sebentar lagi:

Memilih putih di Color Picker.
Klik OK setelah Anda selesai untuk menutup Color Picker. Dan Photoshop sementara mengisi seluruh dokumen dengan warna putih, menghalangi gambar dari tampilan:

Lapisan isian memblokir gambar dari tampilan.
Langkah 7: Seret lapisan isian di bawah gambar
Untuk memperbaikinya, kembali ke panel Layers, klik dan seret layer isian di bawah gambar:

Menyeret lapisan isian di bawah "Lapisan 0".
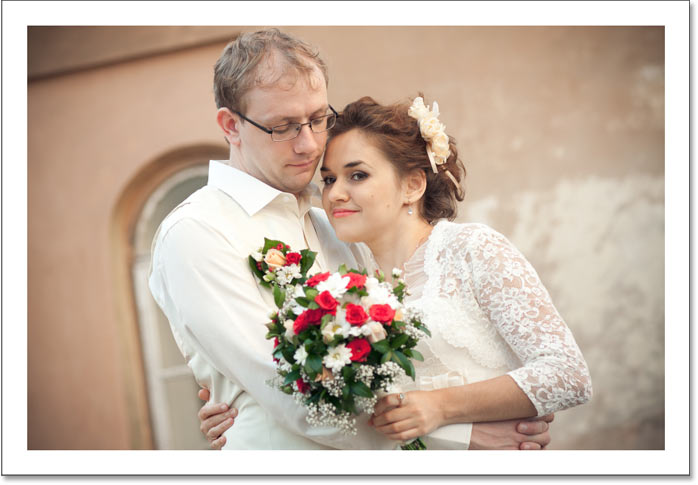
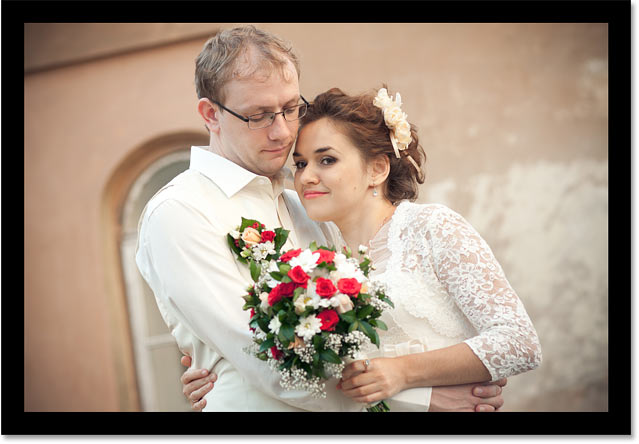
Dan sekarang warna dari lapisan isian hanya muncul di dalam perbatasan:

Efek batas foto awal.
Langkah 8: Ubah warna batas (opsional)
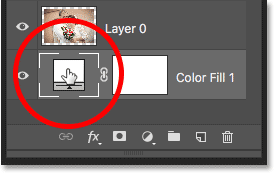
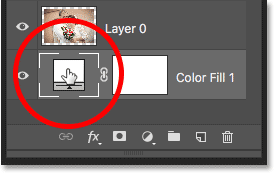
Jika Anda menginginkan sesuatu selain putih, Anda dapat memilih warna yang berbeda untuk perbatasan Anda dengan mengklik dua kali pada swatch warna lapisan isian :

Mengklik dua kali pada contoh warna di panel Layers.
Ini membuka kembali Color Picker di mana Anda dapat memilih sesuatu yang berbeda. Dan saat Anda mencoba warna berbeda, Anda akan melihat pratinjau langsung dari warna baru di sekitar gambar. Jadi, jika saya memilih hitam, bukan putih:

Memilih warna hitam di Color Picker.
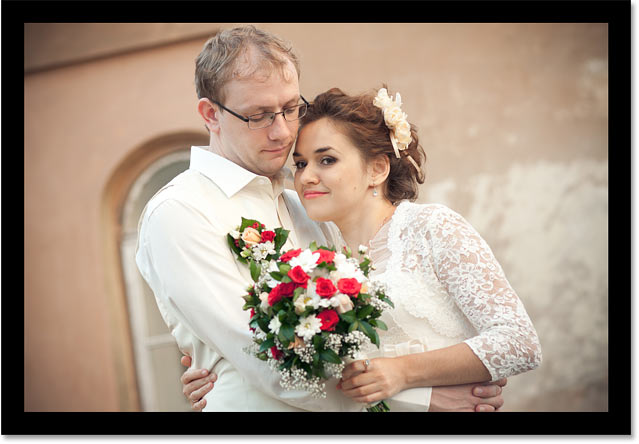
Maka batas saya langsung berubah menjadi hitam:

Perbatasan yang sama, sekarang hitam.
Cara memilih warna tepi dari gambar
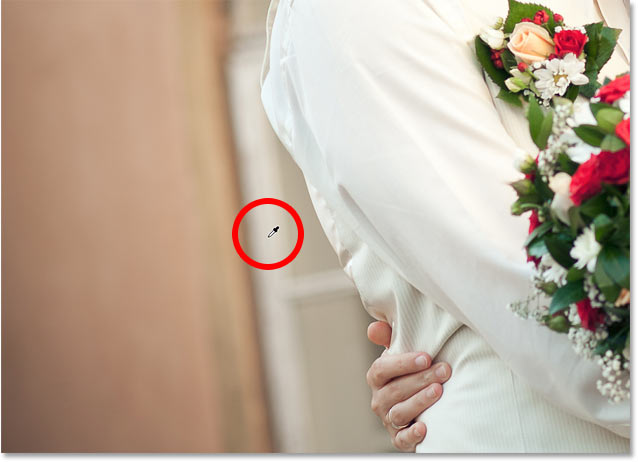
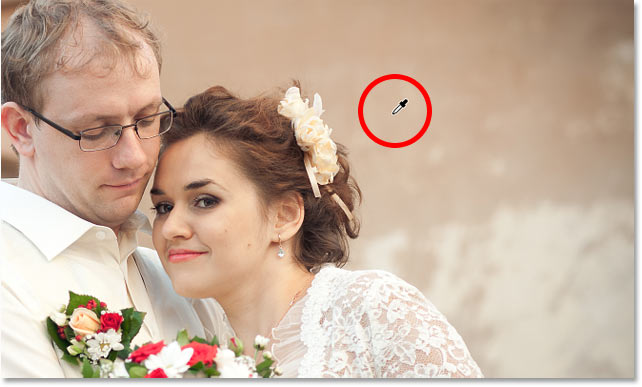
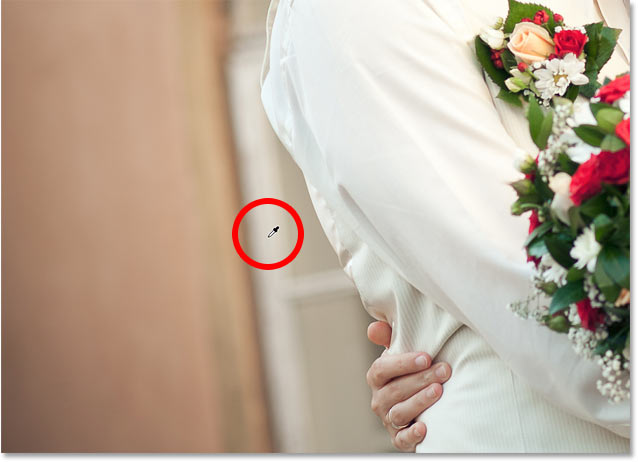
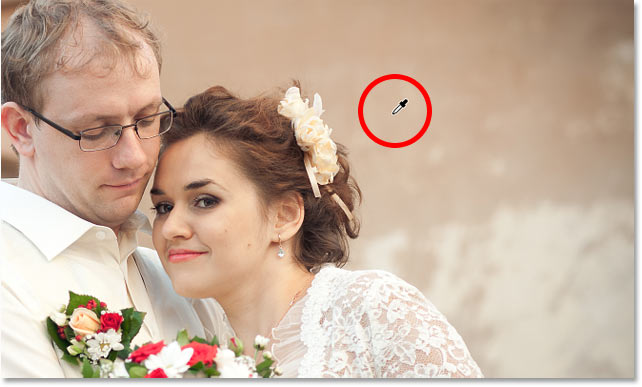
Anda dapat memilih warna apa pun yang Anda suka dari Color Picker. Atau, Anda dapat memilih warna langsung dari gambar itu sendiri. Cukup gerakkan kursor Anda ke gambar dan klik pada warna yang Anda butuhkan. Saya akan memilih abu-abu terang dari jendela di latar belakang:

Memilih warna batas foto dari gambar.
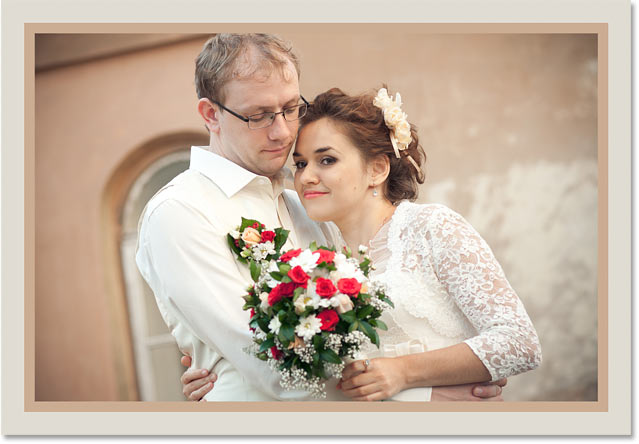
Dan lagi, perbatasan langsung berubah ke warna baru. Untuk menerimanya, klik OK untuk menutup Color Picker:

Perbatasan foto sekarang berpadu lebih baik dengan gambar.
Menambahkan perbatasan yang lebih kecil di dalam perbatasan utama
Sekarang kita telah menambahkan perbatasan utama, mari kita tambahkan perbatasan kedua yang lebih kecil di dalam perbatasan utama. Dan kami akan melakukannya menggunakan efek layer.
Langkah 9: Pilih "Layer 0"
Pada panel Layers, pilih gambar pada "Layer 0":

Mengklik pada layer gambar untuk memilihnya.
Langkah 10: Tambahkan gaya layer Stroke
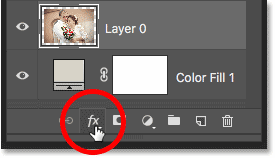
Kemudian klik ikon Layer Styles (ikon "fx"):

Mengklik ikon "fx" di panel Layers.
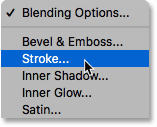
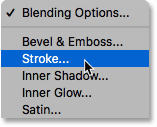
Dan pilih Stroke dari daftar:

Memilih efek lapisan Stroke.
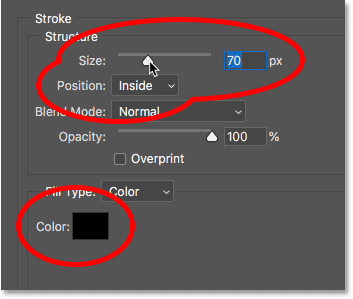
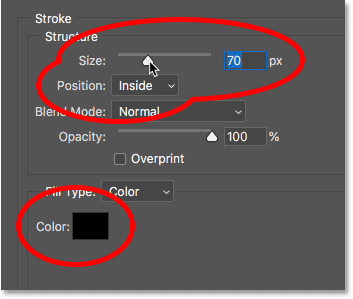
Di kotak dialog Layer Style, biarkan warna stroke diatur ke hitam untuk saat ini, dan pastikan bahwa Posisi diatur ke Di dalam . Lalu, tambah lebar goresan dengan menyeret slider Ukuran :

Opsi Stroke.
Saat Anda menyeret, Anda akan melihat ukuran goresan meningkat di sekitar bagian dalam perbatasan utama:

Stroke muncul di antara foto dan perbatasan.
Langkah 11: Ubah warna goresan (opsional)
Jika Anda tidak ingin hitam sebagai warna goresan, Anda dapat mengubahnya dengan mengeklik carikan warna :

Mengklik carikan warna stroke.
Kemudian, di Color Picker, pilih warna yang berbeda. Atau, seperti yang kami lakukan untuk perbatasan utama, Anda dapat memilih warna langsung dari gambar Anda. Saya akan mengklik warna dari latar belakang:

Memilih warna untuk goresan dari gambar.
Dan goresan langsung memperbarui ke warna baru. Saat Anda puas dengan warnanya, klik OK untuk menutup Color Picker:

Baik border dan stroke sekarang menggunakan warna dari gambar.
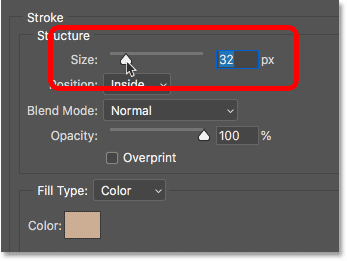
Langkah 12: Sesuaikan ukuran goresannya
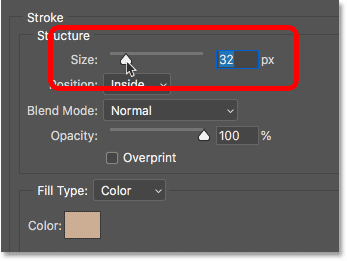
Akhirnya, saya akan menyelesaikan efek dengan menyesuaikan slider Ukuran untuk menyempurnakan ketebalan stroke. Saya menggunakan gambar yang cukup besar di sini jadi saya akan pergi dengan nilai Ukuran sekitar 32px. Kemudian untuk menerimanya, saya akan klik OK untuk menutup kotak dialog Layer Style:

Menyesuaikan ukuran goresan.
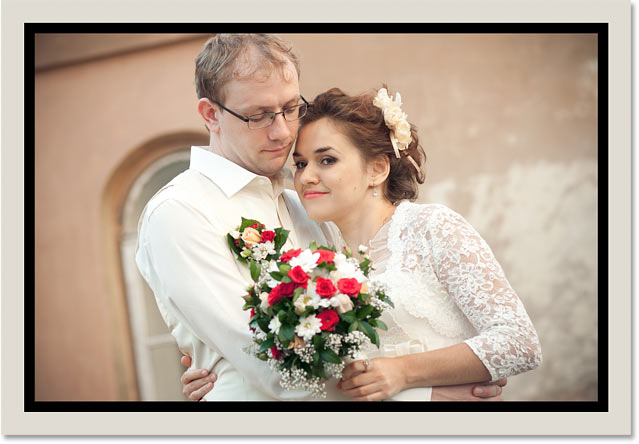
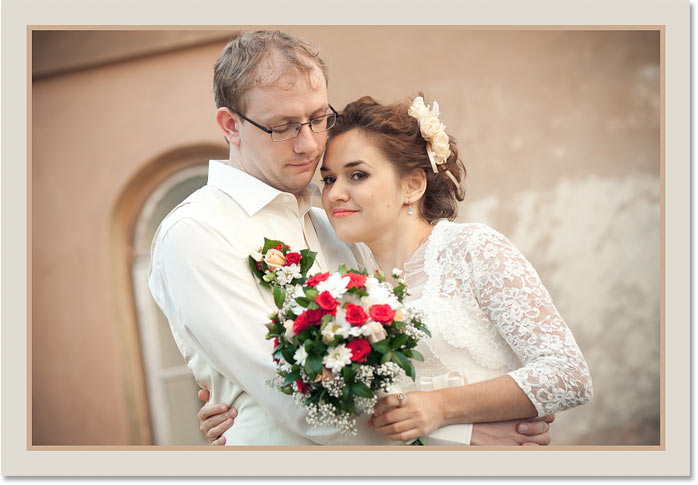
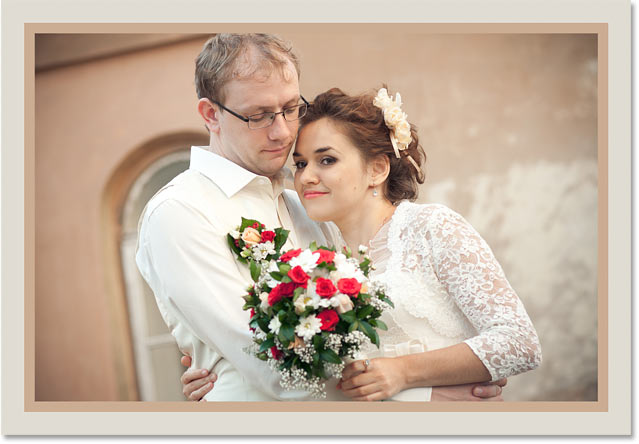
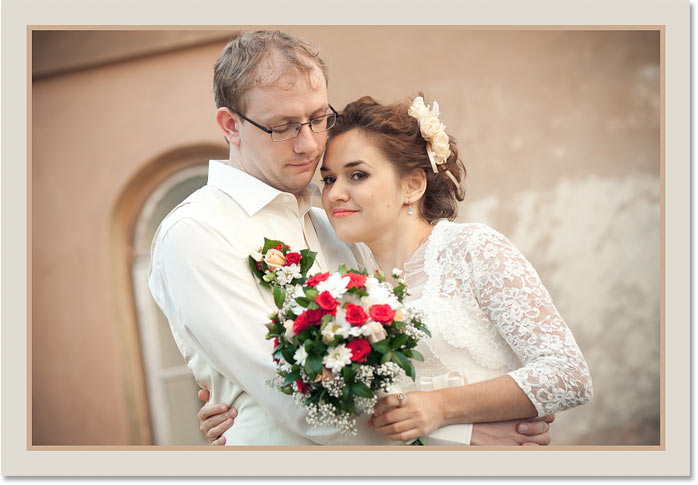
Dan inilah hasil akhir saya:

Efek "batas foto" terakhir.
Langkah 1: Perkecil untuk memberi ruang bagi perbatasan
Untuk membuat batas foto, kami akan menambahkan lebih banyak ruang kanvas di sekitar gambar. Jadi mari beri diri kita lebih banyak ruang untuk bekerja dengan memperkecil. Untuk memperkecil dari keyboard Anda, tekan dan tahan tombol Ctrl pada PC Windows, atau tombol Command pada Mac, dan tekan tombol minus . Ini memberi kami lebih banyak ruang untuk melihat perbatasan:

Perkecil dari gambar untuk memberi ruang bagi batas foto.
Langkah 2: Buka kunci lapisan Background
Jika kita melihat di panel Layers , kita melihat gambar pada layer Background :

Panel Layers menampilkan gambar pada layer Background.
Kita perlu membuka kunci layer Background sehingga kita bisa menambahkan layer lain di bawahnya. Untuk membukanya, di Photoshop CC, cukup klik ikon kunci . Di CS6 atau lebih awal, tekan dan tahan tombol Alt (Win) / Option (Mac) di keyboard Anda dan klik dua kali . Ini menghapus ikon kunci dan mengganti nama layer menjadi "Layer 0":

Membuka kunci lapisan Background.
Langkah 3: Buka kotak dialog Ukuran Kanvas
Untuk menambahkan lebih banyak ruang kanvas di sekitar gambar, buka menu Gambar di Bilah Menu dan pilih Ukuran Kanvas :

Pergi ke Gambar> Ukuran Kanvas.
Langkah 4: Tambahkan lebih banyak kanvas di sekitar foto
Di kotak dialog Ukuran Kanvas, pastikan bahwa opsi Relatif dicentang. Dan kemudian, di kisi-kisi Anchor , pastikan bahwa alun - alun pusat dipilih. Ini akan menambahkan ruang kanvas baru secara merata di sekitar gambar:

Pastikan Relatif dan alun-alun tengah dipilih.
Kemudian, masukkan ukuran yang Anda butuhkan untuk batas foto Anda ke bidang Lebar dan Tinggi . Ingatlah bahwa nilai yang Anda masukkan akan dibagi rata antara kedua belah pihak. Dan itu berlaku untuk lebar dan tinggi. Jadi jika Anda ingin batas seperempat inci di sekitar gambar, Anda sebenarnya ingin memasukkan 0,5 inci untuk Lebar dan Tinggi. Untuk batas 1 inci, Anda harus memasukkan 2 inci. Dengan kata lain, berapa pun ukuran yang Anda butuhkan, masukkan dua kali lipat dari jumlah itu.
Dalam kasus saya, saya ingin batas setengah inci, jadi saya akan mengatur Lebar dan Tinggi menjadi dua kali jumlah itu, atau 1 inci :

Masukkan dua kali ukuran yang Anda butuhkan ke kotak Lebar dan Tinggi.
Kemudian, untuk menambahkan ruang kanvas, klik OK untuk menutup kotak dialog. Dan di sini kita melihat kanvas baru di sekitar gambar. Pola kotak-kotak berarti bahwa ruang saat ini diisi dengan transparansi, tetapi kami akan menambahkan warna ke depan:

Ruang kanvas baru yang akan menjadi perbatasan foto.
Cara membatalkan ukuran kanvas dan coba lagi
Jika Anda memilih ukuran yang salah untuk batas Anda, Anda dapat membatalkannya dengan membuka menu Edit dan memilih Batalkan Ukuran Kanvas . Kemudian buka kembali kotak dialog Ukuran Kanvas (buka Gambar> Ukuran Kanvas) dan coba lagi:

Pergi ke Edit> Undo Size Canvas.
Langkah 5: Tambahkan lapisan isian Warna Solid
Untuk mengisi garis batas dengan warna, kita akan menggunakan salah satu lapisan isi Warna Solid Photoshop. Di panel Lapisan, klik ikon Isi Baru atau Lapisan Penyesuaian di bagian bawah:
Mengklik ikon Isi Baru atau Lapisan Penyesuaian.
Dan kemudian pilih Warna Solid dari daftar:

Menambahkan lapisan isian Warna Solid.
Langkah 6: Pilih putih untuk warna batas foto
Di Color Picker , pilih warna yang Anda inginkan untuk perbatasan Anda. Saya akan memilih warna putih untuk saat ini, tetapi saya akan menunjukkan kepada Anda bagaimana cara mengubah warnanya sebentar lagi:

Memilih putih di Color Picker.
Klik OK setelah Anda selesai untuk menutup Color Picker. Dan Photoshop sementara mengisi seluruh dokumen dengan warna putih, menghalangi gambar dari tampilan:

Lapisan isian memblokir gambar dari tampilan.
Langkah 7: Seret lapisan isian di bawah gambar
Untuk memperbaikinya, kembali ke panel Layers, klik dan seret layer isian di bawah gambar:

Menyeret lapisan isian di bawah "Lapisan 0".
Dan sekarang warna dari lapisan isian hanya muncul di dalam perbatasan:

Efek batas foto awal.
Langkah 8: Ubah warna batas (opsional)
Jika Anda menginginkan sesuatu selain putih, Anda dapat memilih warna yang berbeda untuk perbatasan Anda dengan mengklik dua kali pada swatch warna lapisan isian :

Mengklik dua kali pada contoh warna di panel Layers.
Ini membuka kembali Color Picker di mana Anda dapat memilih sesuatu yang berbeda. Dan saat Anda mencoba warna berbeda, Anda akan melihat pratinjau langsung dari warna baru di sekitar gambar. Jadi, jika saya memilih hitam, bukan putih:

Memilih warna hitam di Color Picker.
Maka batas saya langsung berubah menjadi hitam:

Perbatasan yang sama, sekarang hitam.
Cara memilih warna tepi dari gambar
Anda dapat memilih warna apa pun yang Anda suka dari Color Picker. Atau, Anda dapat memilih warna langsung dari gambar itu sendiri. Cukup gerakkan kursor Anda ke gambar dan klik pada warna yang Anda butuhkan. Saya akan memilih abu-abu terang dari jendela di latar belakang:

Memilih warna batas foto dari gambar.
Dan lagi, perbatasan langsung berubah ke warna baru. Untuk menerimanya, klik OK untuk menutup Color Picker:

Perbatasan foto sekarang berpadu lebih baik dengan gambar.
Menambahkan perbatasan yang lebih kecil di dalam perbatasan utama
Sekarang kita telah menambahkan perbatasan utama, mari kita tambahkan perbatasan kedua yang lebih kecil di dalam perbatasan utama. Dan kami akan melakukannya menggunakan efek layer.
Langkah 9: Pilih "Layer 0"
Pada panel Layers, pilih gambar pada "Layer 0":

Mengklik pada layer gambar untuk memilihnya.
Langkah 10: Tambahkan gaya layer Stroke
Kemudian klik ikon Layer Styles (ikon "fx"):
Mengklik ikon "fx" di panel Layers.
Dan pilih Stroke dari daftar:

Memilih efek lapisan Stroke.
Di kotak dialog Layer Style, biarkan warna stroke diatur ke hitam untuk saat ini, dan pastikan bahwa Posisi diatur ke Di dalam . Lalu, tambah lebar goresan dengan menyeret slider Ukuran :

Opsi Stroke.
Saat Anda menyeret, Anda akan melihat ukuran goresan meningkat di sekitar bagian dalam perbatasan utama:

Stroke muncul di antara foto dan perbatasan.
Langkah 11: Ubah warna goresan (opsional)
Jika Anda tidak ingin hitam sebagai warna goresan, Anda dapat mengubahnya dengan mengeklik carikan warna :

Mengklik carikan warna stroke.
Kemudian, di Color Picker, pilih warna yang berbeda. Atau, seperti yang kami lakukan untuk perbatasan utama, Anda dapat memilih warna langsung dari gambar Anda. Saya akan mengklik warna dari latar belakang:

Memilih warna untuk goresan dari gambar.
Dan goresan langsung memperbarui ke warna baru. Saat Anda puas dengan warnanya, klik OK untuk menutup Color Picker:

Baik border dan stroke sekarang menggunakan warna dari gambar.
Langkah 12: Sesuaikan ukuran goresannya
Akhirnya, saya akan menyelesaikan efek dengan menyesuaikan slider Ukuran untuk menyempurnakan ketebalan stroke. Saya menggunakan gambar yang cukup besar di sini jadi saya akan pergi dengan nilai Ukuran sekitar 32px. Kemudian untuk menerimanya, saya akan klik OK untuk menutup kotak dialog Layer Style:

Menyesuaikan ukuran goresan.
Dan inilah hasil akhir saya:

Efek "batas foto" terakhir.




Post a Comment
Post a Comment